Project Details
Brief
This was a rare and exciting opportunity to design an in-house product from scratch at Iron Group. The main challenge behind Simplee was to help people save valuable time and money (and quite a lot of it!) in finding and creating legal documents online, compared to involving solicitors or legal firms.
I was responsible in delivering a wide scope of design work, from design direction on the product's branding, to prototyping a comprehensive set of user flows and screens - from user registration to document generation, and ensuring a smooth hand-off to development.
Role & tools
- ・Product Design (UI/UX)
- ・Design Direction
- ・Branding
- ・Prototyping
- ・Invision
- ・Adobe CC

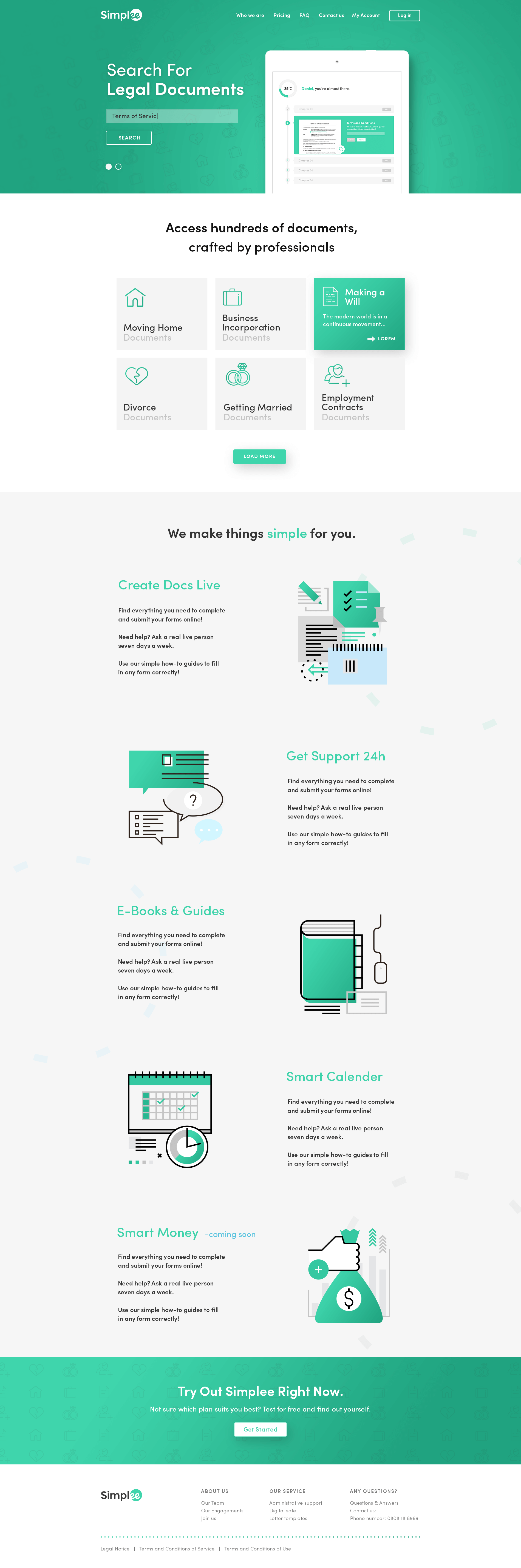
Above: home page design
Process
Despite a tight timeframe I was able to take a lead on a variety of design work, from the end-to-end UX/UI to establishing branding guidelines, whilst working closely with the Product Director and the Marcomms Manager from the early stages. I was able to define and get agreement on main user flows for the MVP with both product stakeholders and my team, working on some low-fi screens and scaling up to high-fidelity screens, defining a basic set of reusable components that allowed me to quickly iterate with the feedback I gathered whilst involving and collaborating with another designer in my team on the branding elements.

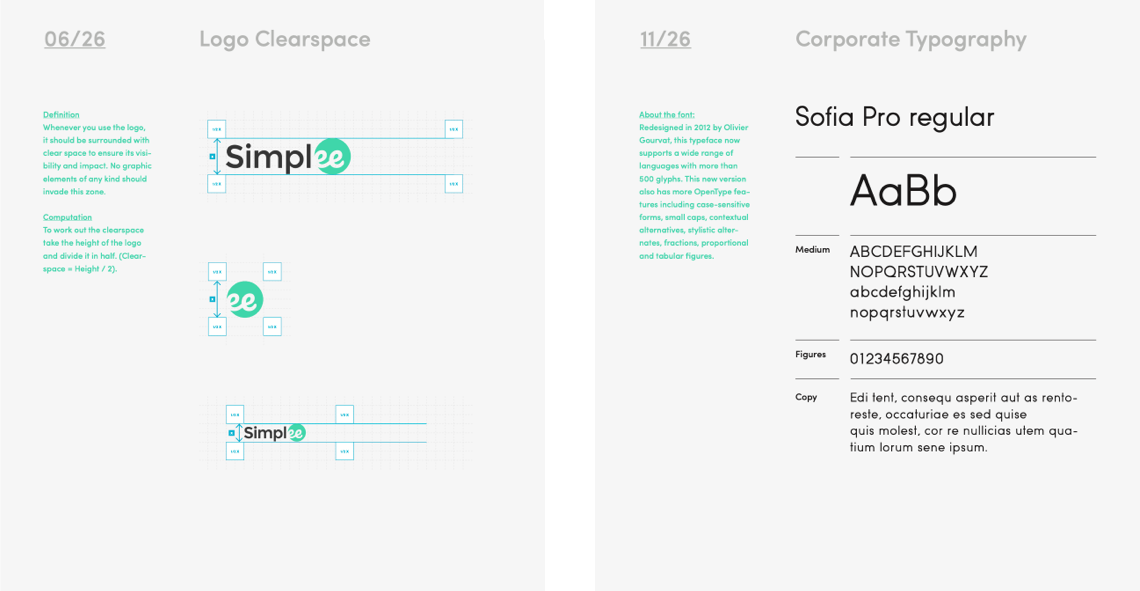
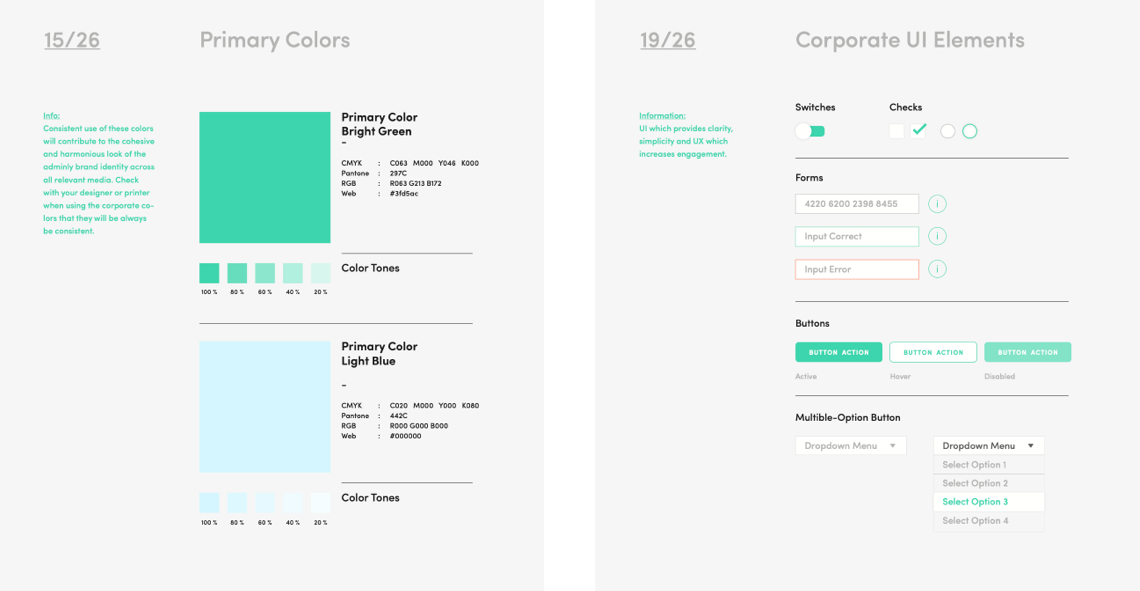
Above: branding guidelines samples

Above: branding guidelines samples
Dealing with a new product within a pretty new market, it was important to keep our primary persona and a potentially unacquainted user in mind, and I thaught of potential helpful UI elements to guide the user through lengthy document generating processes - such as tooltips or having an innovative way of dynamically generating a document preview, highlighting sections in sync with what the user types in the required fields.
Due to the sheer amount of work needed and to help with the tight timeframe, the Product Owner wore the hat of a Researcher in this instance to provide us useful insights of early user testing. To avoid potentially biased outcomes, I also ensured to get early valuable feeback on my designs from a variety of colleagues. I also ensured handoff would go as smooth as possible, agreeing on best practice with developers, ie: setting up and respecting a bootstrap-like grid for all elements.
Outcomes
It took a few iterations and sprints to obtain overall validation for the MVP, in the end a total of about 50 screens were produced consisting of a variety of modular elements to ease and speed up integration and increase scalability. I suggested and produced animated responsive SVG elements for the main illustrations that were well received by the product team. I decided to trial the use of Inspect in Invision and the dev team gladly welcomed the initiative.
As the product was generating a lot of excitement and recognition within the business, I was asked to create some print material as well, such as business cards and letterheads. Unfortunetaly, this was my last project at Iron and the build wasn't quite finalised yet at the time I left, and shortly after that the business ceased its activities. With more time I would have really liked to gather metrics / analytics and run more user testing to continuously refine the product experience.

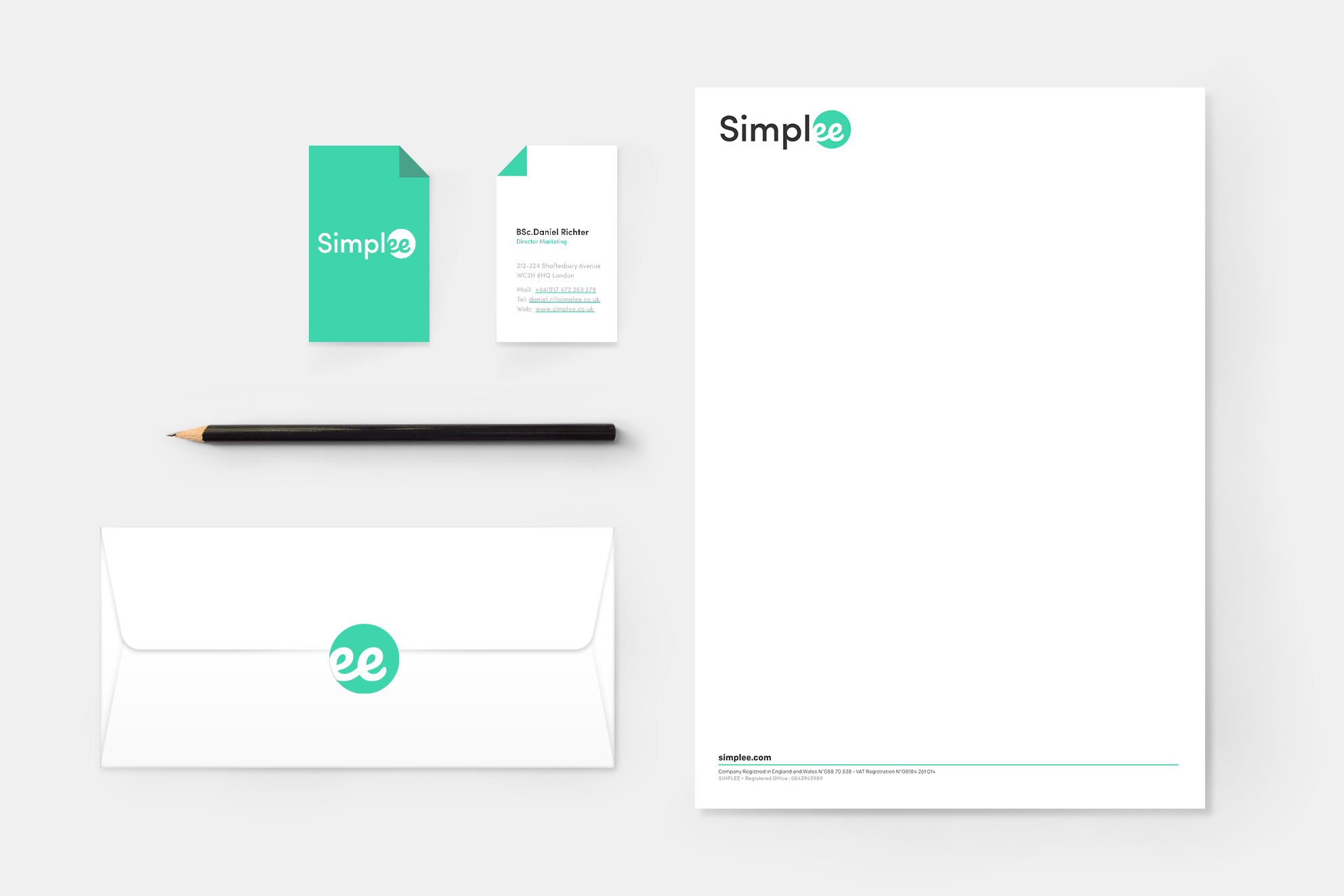
Above: samples of print branded material